▶ 나라를 막론하고 사용자를 생각하는 앱은 수준이 다르다 !
(Good Apps Thinking on User's Perspective is on a whole different level !)
UI 클론디자인 과제를 하면서 국내 사례뿐만 아니라 해외 사례도 찾아보면서 다시 한번 한국 UIUX 디자인이 얼마나 대단한지 느꼈다. 물론 해외에도 훌륭한 앱 UIUX 디자인이 있지만 한국과 비교했을 때 국내 앱이 조금 더 매끄럽고 기능과 기능사이에 연결감이 좋으며 물음표를 유발하는 기능은 찾기 드물다. 평소 해외 앱들을 이용하면서 아니 왜이러지? 라는 생각과 함께 짜증을 냈던 기억이 있다. 그때만 해도 나도 사용자입장이였기 때문에 무엇이 불편하고 잘 못 된건지 몰라서 그 앱이 이상해도 꾸역꾸역 사용했던 것 같다. 왜냐하면 다른 선택지가 없었기 때문이다.
내가 UIUX 디자인을 시작한 후 평소 불편하다고 느낀 해외 앱들을 다시 사용해보니 문제가 한 둘이 아니었다. 어이가 없을 정도에 수준이었다. 예를 들어 한참 스크롤을 하며 상품을 구경하다가 맘에드는 상품을 선택하고 다시 "리스트로"가고 싶어 뒤로가기 화살표를 누르면 내가 구경하던 구역이 아니라 다시 페이지 맨 위로 올라간다. 쉽게 말해 내가 구경하던 상품이 67번이면 1번으로 돌아가는 샘이다. 그럼 난 또 내 손가락 근육을 활용해 다시 67번째 상품이 나올 때까지 다시 쭉쭉 내린다. 그러다가 지쳐 상품들을 다 구경하지 못하고 앱을 종료한다.
만약 68번부터 정말 내가 찾던 상품이 있었다면 이건 너무나도 억울한 일이다. 사용자가 부족한 앱을 이해해주고 참아줘야 하는 시대는 끝났다. 왜냐하면 너무나 훌륭한 앱들이 존재하기 때문이다.
나의 시간을 아껴주고 나를 편안하게 해주는 앱은 반드시 존재하니깐 말이다.

▶ 사용자가 상품에 집중할 수 있게 하는 UI 디자인의 중요성 ※
(UI Design that makes Users focus on the item)
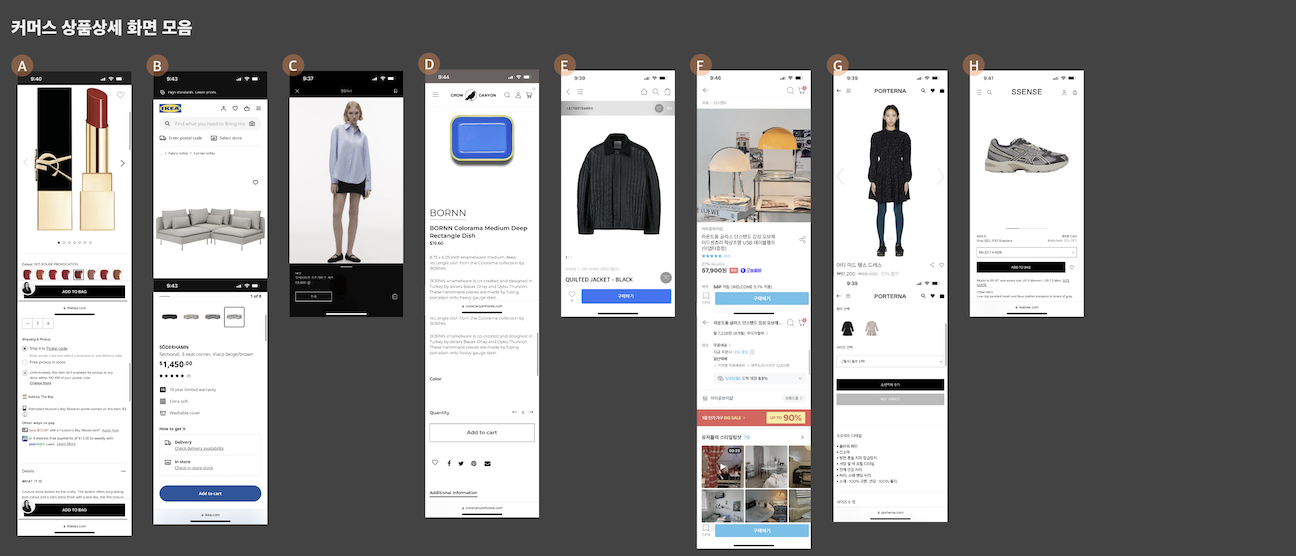
기능의 차이와 아이콘 배치와 모양 그리고 색상의 약간에 차이는 있지만 국내와 해외의 상품상세 화면의 공통점은 배경이 깨끗하고 #FFFFFF의 배경색상을 사용해 상품이 가장 잘 부각될 수 있도록 했다. 그리고 한 스크린에 상품 이미지 그리고 상품의 정보가 보일 수 있도록 규격과 사이즈를 맞췄다. 그 덕분에 사용자의 시선이 이미지에 머물 수 있도록했다. 그리고 빼놓을 수 없는 상품의 질감이나 컬리티를 높인 사진 해상도와 화질이다. 만약 이미지가 흔들렸거나 확대해도 잘 보이지 않는다면 사용자 입장에서는 실제와 많이 다르면 어떡하지라며 걱정 할 수 있다. 하지만 이게 이정도까지 확대된다고? 할 정도로 확대에 문제가 없고 조금 더 사실적으로 상품을 확인할 수 있게 사용자를 배려했다. 당장이라도 장바구니 또는 결제하고 싶게 만드는 UI디자인이였다.

'UIUX Design' 카테고리의 다른 글
| 5주차[블로그미션] UIUX 디자인 스쿨 한달 후기(뽀시래기에게 뽀시래기가) (0) | 2023.01.31 |
|---|---|
| 4주차 학습일지 사용자가 제일 떨리는 순간 (The time when the user is most nervous) (0) | 2023.01.29 |
| 4주차 학습일지 클론디자인 : 회원가입 페이지 (0) | 2023.01.27 |
| 4주차 학습일지[미션] UIUX 디자인 스쿨 그룹 프로젝트 (0) | 2023.01.26 |
| 4주차 학습일지 사용자의 요구사항을 잘 이해하는 UIUX 디자인 (2) | 2023.01.24 |



