▶ 사용자의 길을 찾아주는 역할을 하는 UI (UI navigates users)
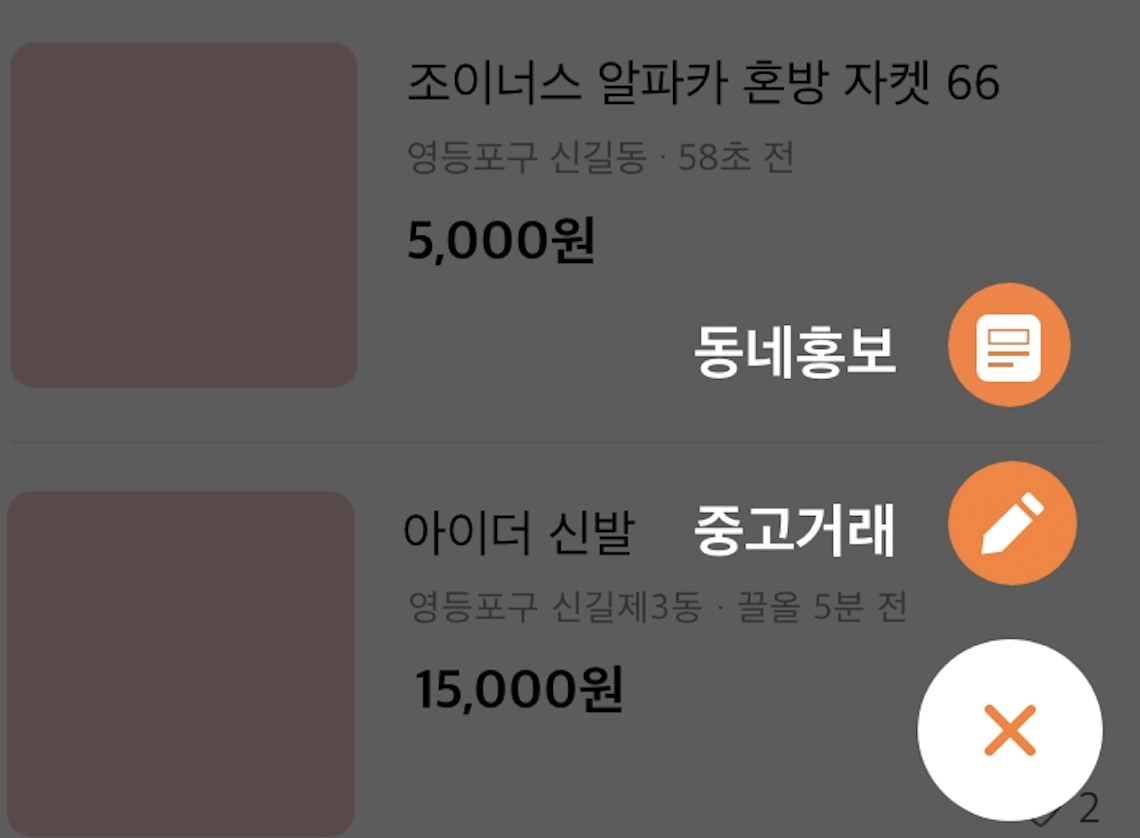
1. 아이콘
- 문자로 인지 할 때보다 더 정확하고 빠르게 정보를 습득할 수 있게 도와준다.
- 문자 (글씨)의 수를 줄여 화면 터치영역을 확보해준다.
- 글씨를 읽지 못하는 사용자에게도 동일한 서비스와 기능 제공이 가능해진다.
2. GNB
- 비슷한 정보 또는 카테고리들을 묶어서 보기 쉽게 정리할 수 있다.
- 최상단위에 배치되어 있기 때문에 공간을 많이 차지하지 않는다.
- 앱 사용시 사용자가 이 기능을 통해 헤매지 않도록 배려한다.
3. Badge
- 새로운 알림을 알려준다.
- 업데이트를 알려준다.
- 몇 개의 알림이 왔는지 숫자로 알려줌으로써 사용자가 실시간으로 확인이 가능하다.

4. Color
- 사용자에게 중요한 메세지를 정확하게 전달할 수 있다.
- 경고창, 알림, 중요메세지들은 다른 색으로 사용자 문제나 실수를 쉽게 인지할 수 있도록 한다.
- 색으로 경계를 나타내어서 시작적으로 사용자에 나타낸다.
5. Grids
- 화면 영역을 일정하게 나눠서 아이콘들, 바, 메뉴, 이미지가 너무 복잡하지 않도록 도와준다.
- 터치영역을 분명히 하며 또 벗어나지 않도록 도와준다.
- 시각적으로도 사용자가 보기에 아이콘들이 잘 정리정돈되어 있다는 느낌을 준다.



'UIUX Design' 카테고리의 다른 글
| 5주차 학습일지 [2차 그룹프로젝트 기간이 늘어난 덕분에...] (0) | 2023.02.05 |
|---|---|
| 5주차 레퍼런스 [NETFLIX UIUX 분석] (0) | 2023.02.04 |
| 5주차 학습일지 당근마켓 클론디자인 (0) | 2023.02.01 |
| 5주차[블로그미션] UIUX 디자인 스쿨 한달 후기(뽀시래기에게 뽀시래기가) (0) | 2023.01.31 |
| 4주차 학습일지 사용자가 제일 떨리는 순간 (The time when the user is most nervous) (0) | 2023.01.29 |



